Unity Workflow Tips: Custom Layouts

Like with pretty much any modern graphics software, no one works in Unity’s default layout. Good layouts should minimize the distance your cursor and your eyes need to travel between common tasks. Don’t take it from me, there’s a whole field dedicated to optimized UX theory.
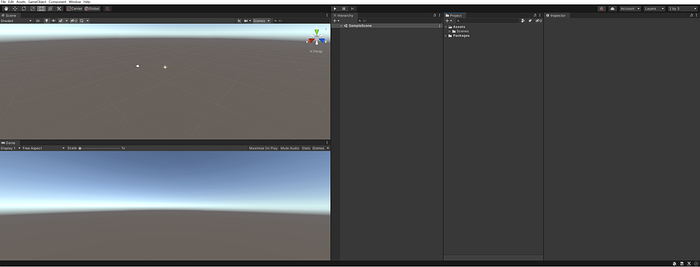
The first thing you might notice about the default layout is the Hierarchy on the left and the Inspector on the right. You’re going to spend a lot of time selecting objects in the hierarchy, then selecting object components in the inspector, so it makes sense to make these panels into neighbors.
You’ll also see the Project tab is luxuriantly occupying nearly the full width of the bottom third of the screen with large icons, while Scene and Game are stacked on top of each other, preventing you from seeing both at once.
We can definitely make this more efficient with some simple changes.


One of Unity’s pre-built workspaces will get us partway to a more efficient layout, we’ll just make a few tweaks after loading it. Click on the dropdown menu that currently says “Default” and select the layout called “Tall.” The Hierarchy and Project panels stack and move next to the inspector.
The next adjustment might differ based on if you’re working on a landscape- or portrait-oriented scene. Click and drag the Game tab until it docks either below (landscape) or beside (portrait) the Scene window.

Alternatively, if you’re using an ultrawide monitor, you might want to try the “2 by 3” layout, which stacks the Scene and Game windows and makes Hierarchy, Project and Inspector full-height and side-by-side.
The two-column view on the Project panel is still a little unwieldy, so you might want to select the hamburger menu (the three stacked dots next to the lock in the tab header) and choose one-column to condense everything down.


This should be a good start to a new default layout that’s optimized for your workflow, but I’d highly recommend experimenting with different layouts tailored to your style.
In addition, you can create different task-based layouts for animation, working in the shader graph, profiling and optimizing your program, etc. You can save your layouts by clicking the workspace dropdown menu again and selecting “Save Layout.”